IT/모바일
제공 : 한빛 네트워크
저자 : Jack Herrington and Steve Yen
역자 : 노재현
원문 : Introducing TrimPath Junction
구글 기어즈나 어도브의 AIR의 등장으로 우리가 이전까지 보아왔떤 웹 브라우저와 웹 서버와의 관계에 대한 관점이 흐트러 지기 시작했다. 이제 자바스크립트 만으로 완전한 애플리케이션을 만들어 내는 것도 가능함은 물론이고, 클라이언트에 데이터를 저장해 놓았더가 필요할 때 서버에 보낼 수도 있다.
이런 변화를 맞이하면서 이런 과정을 용이하게 해줄 툴들이 필요하게 될 것이다. 바로 Steven Yen이 TrimPath Junction 프레임웍을 통해서 이런 준비를 이미 해 놓았다. Junction은 자바스크립트 프레임웍으로서 루비의 모델-뷰-컨트롤러 형태의 디자인 패턴 및 구현과 유사한 형태를 띄고 있다. 또한 Helma 자바스크립트 웹 서버를 이용해서 서버와 클라이언트에서 동일한 코드를 이용하는 것도 가능하다.
이 프레임웍을 이용하면 기본적은 렌더링은 말할 것도 없고, 서버와의 동기화 및 구글 기어즈를 이용한 로컬 클라이언트 캐싱, 모델 버전 관리, 또 그외의 것들을 할 수가 있다. 쉽게 말해 새로운 웹 개발을 할때 아주 뛰어난 솔루션이라고 할 수 있다.
설치
예제를 통해서 알아보기 위해서 간단한 연락처 관리 프로그램을 만들어 보도록 하겠다. 우선 개발을 위해서는 TrimPath Junction 프레임웍을 포함한 예제코드를 다운받은 후에 설치를 하는 과정이 필요하다.
그리고 나서 Helma 웹 서버를 가동시켜야 한다. 각 운영체제 마다 다르겠지만 윈도우즈의 경우에는 start.bat가 되겠고, 리눅스나 맥 OS X에서는 쉘 스크립트를 실행하면 된다.
혹시 기존 시스템에서 사용하고 있던 웹서버 설정에 따라서 Helma 웹 서버의 설정을 변경해야 할 수도 있다. Helma 설정파일은 helma.conf라고 불리는 파일이며, scripts 디렉토리 안에 있다.
연락처 관리 프로그램의 실행
Helma 웹 서버가 실행이 되었다면, 이제 연락처 관리 프로그램을 실행할 수 있다. 필자의 컴퓨터에서는 http://localhost:8080/engines/100/apps/contactApp 를 입력하면 된다. 여러분의 컴퓨터에서는 helma.conf 파일의 설정에 따라서 다른 주소를 입력해야 할 수도 있다. 위 URL을 입력하면 Helma 웹 서버에 있는 연락처 관리 프로그램이 실행되고, 해당 페이지에서 마우스를 이용해서 클릭되는 모든 명령은 Helma 웹 서버에게 전달된 후에 결과로 리턴되는 HTML이 화면에 나타나게 된다.
또 다른 방법으로 웹 서버를 거치지 않고도 실행할 수 있는 방법이 있다. 이때는 다음과 같은 URL을 입력한다. http://localhost:8080/engines/100/apps/contactApps;start. 이렇게 입력하면 브라우저가 Gears RDBMS를 이용해서 프로그램을 실행하게 된다. 혹은 Gears가 설치되어 있지 않은 경우에는 메모리 데이타베이스를 이용해서 실행이 되게 된다. 자바스크립트만으로 구성된 프로그램이기 때문에 브라우저만으로도 잘 작동하는 것을 알 수 있다.
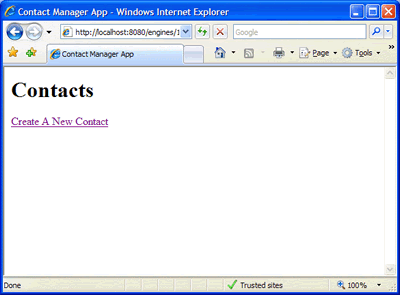
다음 [그림 1]처럼 연락처 관리 프로그램의 모습을 볼 수 있다.

[그림 1] 비어있는 연락처 관리 프로그램
아직 연락처가 하나도 없고, 연락처를 추가할 수 있는 링크를 하나 볼 수 있다.
루비 온 레일즈를 사용해 본 독자라면 이 화면이 레일즈에서의 scaffolding과 같은 화면이라는 것을 알 수 있을 것이다. 사실 맞다. 이 화면이 바로 Junction에서의 scaffolding 이라고 보면 된다.
스키마
잠시 멈춰서 프로그램을 좀 보도록 하자. 연락처 프로그램은 모델로부터 시작을 했다. 이 모델은 다음과 같은 레일즈에서의 migration이라고 볼 수 있다.
게다가 이 테이블에서 사용되는 변수 타입은 아주 일반적인 타입의 변수이다. 다시 말해 특정 DB에 종속적이지 않은 타입이기 때문에 서버쪽에 있는 SQLite에서나 클라이언트에 있는 구글 Gears SQLite 데이타베이스 어느쪽에서든지 사용될 수 있다.
홈 컨트롤러
이제 홈 컨트롤러를 만들 차례이다. 홈 컨트롤러는 연락처 컨트롤러의 인덱스 페이지로 이동하는 기능만을 한다. 다음의 홈 컨트롤러를 보자.
TrimPath Junction을 다운로드 하게 되면 자동생성된 문서를 볼 수 있는데, 이 문서를 보면 개발하는데 도움이 될 것이다.
연락처 컨트롤러
놀랍게도, 연락처 컨트롤러에는 홈 컨트롤러보다 더 하는 일이 적다. 단순히 scaffold 함수를 호출하는 것 밖에 없는데, 이 함수는 생성, 읽기, 수정, 삭제(CRUD)를 하는 페이지를 준비하게 된다.
모델 역시 굉장히 간단한데 contact.js 파일에 있는 모델을 보자.
이제 뷰를 보도록 하자. 뷰는 여러 부분으로 나뉘어져 있는데, 우선 다음은 index.est에서 볼 수 있는 연락처 리스트에 대한 뷰이다.
위쪽을 보면 연락처 컨트롤러의 newInstance 액션으로 이동하는 링크를 설정하는 linkToLocal 함수의 호출을 볼 수 있고, 아래쪽 루프에서는 데이타베이스에 있는 연락처를 출력하기 위한 linkToLocal 함수 호출을 볼 수 있다.
물론 지금은 데이타베이스에 아무 데이터도 없기 때문에 아무것도 나타나지 않는다.
연락처의 추가
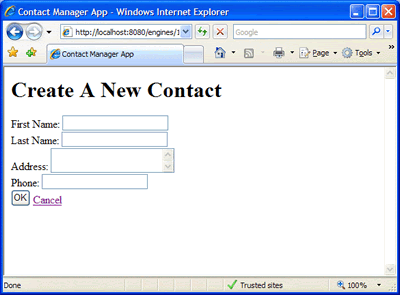
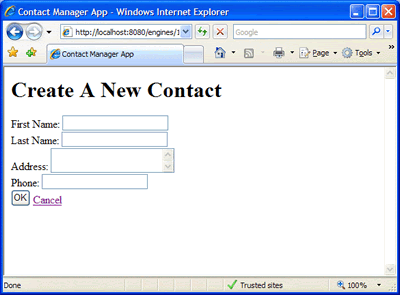
우선 브라우저에서 "Create A New Contact" 링크를 클릭해 보자. 그럼 그림 2와 같은 화면이 나타날 것이다.

[그림 2] 새로운 연락처 추가 화면
이 화면은 연락처 컨트롤러에서 호출된 scaffold 함수를 통해서 호출된 newInstance.est 템플릿으로 만들어진 것으로 다음과 같은 코드에 의해서 생성되었다.
딱 보기만 해도 유지보수 하기에 편한 구조라는 걸 알 수 있다. 이제 브라우저로 돌아가서 연락처를 입력하고 OK 버튼을 눌러보도록 하자.
보기 페이지
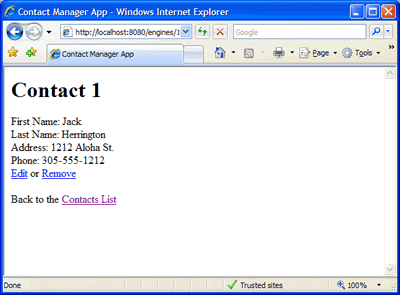
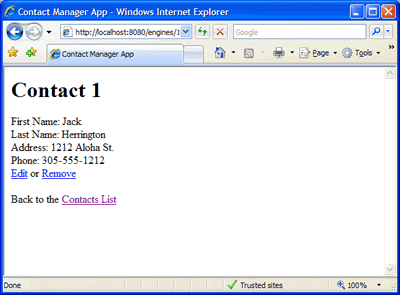
데이터베이스에 연락처를 추가하게 되면 다음 그림 3과 같이 보기 페이지가 나타난다.

[그림 3] 연락처 정보를 보여주고 있는 보기 페이지
템플릿 코드는 다음 리스트와 같다.

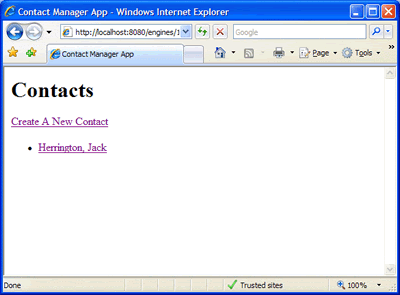
[그림 4] 새로운 연락처가 추가된 첫 페이지
제대로 잘 나오고 있다. 브라우저를 닫았다가 다시 열어도 추가된 연락처를 볼 수 있을 것이다.
한 가지 말하지 않은게 있는데, 모든 페이지 기본적으로 들어가는 기본 템플릿이다. 마찬가지로 레일즈와 아주 유사한 방식으로 만들어져 있다. default.est 파일을 보자.
결론
이 글에서는 TrimPath Junction에 대해서 아주 간단하게 살펴보았다. scaffolding을 이용하는 것만으로는 Junction의 잠재적인 기능을 모두 표현하기에는 부족하다. 더 자세히 알고 싶은 독자는 다음에 다루게 될 강력한 TODO 리스트 관리 데모 프로그램을 확인해 보는것도 좋을 것이다. 이 프로그램은 구글 Gears와 어도브 AIR 플랫폼을 이용해서 온라인과 오프라인 모두에서 잘 작동한다.
TrimPath Junction은 특정 웹 서버를 필요로 한다는 점에서 활용하기에 적절하지 않을 수도 있다. 하지만 Junction은 자바스크립트로 클라이언트 및 서버 양쪽에서 할 수 있는 것에 대한 가능성을 보여주고 있다. 또한 구글 Gears나 어도브의 AIR 플랫폼에서 제공해 줄 수 있는 기능을 엿보는데 사용하는데도 아주 좋은 기회가 될 수 있다.
자료
* 이 글에서 사용된 소스 코드 : Source Code
역자 노재현님은 어렸을 때부터 컴퓨터를 접하게 된 덕에 프로그래밍을 오랫동안 정겹게 하고 있는 프로그래머 입니다. 특히나 게임 및 OS 개발에 관심이 많으며, 심심할 때면 뭔가 새로운 프로그램을 만들어내는 것을 좋아합니다. 다음에서 웹 관련 개발을 한 후에 현재는 www.osguru.net이라는 OS관련 웹사이트를 운영하며 넥슨에서 게임 개발을 하고 있습니다.
* e-mail: wonbear@gmail.com
* homepage: http://www.oguru.net
저자 : Jack Herrington and Steve Yen
역자 : 노재현
원문 : Introducing TrimPath Junction
구글 기어즈나 어도브의 AIR의 등장으로 우리가 이전까지 보아왔떤 웹 브라우저와 웹 서버와의 관계에 대한 관점이 흐트러 지기 시작했다. 이제 자바스크립트 만으로 완전한 애플리케이션을 만들어 내는 것도 가능함은 물론이고, 클라이언트에 데이터를 저장해 놓았더가 필요할 때 서버에 보낼 수도 있다.
이런 변화를 맞이하면서 이런 과정을 용이하게 해줄 툴들이 필요하게 될 것이다. 바로 Steven Yen이 TrimPath Junction 프레임웍을 통해서 이런 준비를 이미 해 놓았다. Junction은 자바스크립트 프레임웍으로서 루비의 모델-뷰-컨트롤러 형태의 디자인 패턴 및 구현과 유사한 형태를 띄고 있다. 또한 Helma 자바스크립트 웹 서버를 이용해서 서버와 클라이언트에서 동일한 코드를 이용하는 것도 가능하다.
이 프레임웍을 이용하면 기본적은 렌더링은 말할 것도 없고, 서버와의 동기화 및 구글 기어즈를 이용한 로컬 클라이언트 캐싱, 모델 버전 관리, 또 그외의 것들을 할 수가 있다. 쉽게 말해 새로운 웹 개발을 할때 아주 뛰어난 솔루션이라고 할 수 있다.
설치
예제를 통해서 알아보기 위해서 간단한 연락처 관리 프로그램을 만들어 보도록 하겠다. 우선 개발을 위해서는 TrimPath Junction 프레임웍을 포함한 예제코드를 다운받은 후에 설치를 하는 과정이 필요하다.
그리고 나서 Helma 웹 서버를 가동시켜야 한다. 각 운영체제 마다 다르겠지만 윈도우즈의 경우에는 start.bat가 되겠고, 리눅스나 맥 OS X에서는 쉘 스크립트를 실행하면 된다.
혹시 기존 시스템에서 사용하고 있던 웹서버 설정에 따라서 Helma 웹 서버의 설정을 변경해야 할 수도 있다. Helma 설정파일은 helma.conf라고 불리는 파일이며, scripts 디렉토리 안에 있다.
연락처 관리 프로그램의 실행
Helma 웹 서버가 실행이 되었다면, 이제 연락처 관리 프로그램을 실행할 수 있다. 필자의 컴퓨터에서는 http://localhost:8080/engines/100/apps/contactApp 를 입력하면 된다. 여러분의 컴퓨터에서는 helma.conf 파일의 설정에 따라서 다른 주소를 입력해야 할 수도 있다. 위 URL을 입력하면 Helma 웹 서버에 있는 연락처 관리 프로그램이 실행되고, 해당 페이지에서 마우스를 이용해서 클릭되는 모든 명령은 Helma 웹 서버에게 전달된 후에 결과로 리턴되는 HTML이 화면에 나타나게 된다.
또 다른 방법으로 웹 서버를 거치지 않고도 실행할 수 있는 방법이 있다. 이때는 다음과 같은 URL을 입력한다. http://localhost:8080/engines/100/apps/contactApps;start. 이렇게 입력하면 브라우저가 Gears RDBMS를 이용해서 프로그램을 실행하게 된다. 혹은 Gears가 설치되어 있지 않은 경우에는 메모리 데이타베이스를 이용해서 실행이 되게 된다. 자바스크립트만으로 구성된 프로그램이기 때문에 브라우저만으로도 잘 작동하는 것을 알 수 있다.
다음 [그림 1]처럼 연락처 관리 프로그램의 모습을 볼 수 있다.

[그림 1] 비어있는 연락처 관리 프로그램
아직 연락처가 하나도 없고, 연락처를 추가할 수 있는 링크를 하나 볼 수 있다.
루비 온 레일즈를 사용해 본 독자라면 이 화면이 레일즈에서의 scaffolding과 같은 화면이라는 것을 알 수 있을 것이다. 사실 맞다. 이 화면이 바로 Junction에서의 scaffolding 이라고 보면 된다.
스키마
잠시 멈춰서 프로그램을 좀 보도록 하자. 연락처 프로그램은 모델로부터 시작을 했다. 이 모델은 다음과 같은 레일즈에서의 migration이라고 볼 수 있다.
{ up: function() {
createStandardTable("Contact",
column("first_name", "varchar(100)"),
column("last_name", "varchar(100)"),
column("address", "varchar(300)"),
column("phone", "varchar(100)")
);
},
down: function() {
dropTable("Contact");
}
}
레일즈에서와 마찬가지로 up과 down 기능을 가진 함수가 있는데, up은 테이블을 만들게 되고, down은 테이블을 삭제하는 일을 한다.
게다가 이 테이블에서 사용되는 변수 타입은 아주 일반적인 타입의 변수이다. 다시 말해 특정 DB에 종속적이지 않은 타입이기 때문에 서버쪽에 있는 SQLite에서나 클라이언트에 있는 구글 Gears SQLite 데이타베이스 어느쪽에서든지 사용될 수 있다.
홈 컨트롤러
이제 홈 컨트롤러를 만들 차례이다. 홈 컨트롤러는 연락처 컨트롤러의 인덱스 페이지로 이동하는 기능만을 한다. 다음의 홈 컨트롤러를 보자.
HomeController = function() {}
HomeController.prototype.start = function(req, res) {
res.redirectTo("contact", "index");
}
Junction에서의 컨트롤러는 그냥 또 하나의 오브젝트이다. 컨트롤러는 많은 메시지를 받게되는데, 여기서는 시작 메시지를 받은 후에 연락처 컨트롤러의 인덱스 함수로 클라이언트를 이동시키게 된다.
TrimPath Junction을 다운로드 하게 되면 자동생성된 문서를 볼 수 있는데, 이 문서를 보면 개발하는데 도움이 될 것이다.
연락처 컨트롤러
놀랍게도, 연락처 컨트롤러에는 홈 컨트롤러보다 더 하는 일이 적다. 단순히 scaffold 함수를 호출하는 것 밖에 없는데, 이 함수는 생성, 읽기, 수정, 삭제(CRUD)를 하는 페이지를 준비하게 된다.
ContactController = function() {}
scaffold(ContactController, "Contact");
놀랍지 않은가? 물론 이게 전부 다는 아니다. 컨트롤러를 만들었으니 그에 해당하는 모델과 뷰도 같이 따라와야 한다.
모델 역시 굉장히 간단한데 contact.js 파일에 있는 모델을 보자.
Contact = function() {}
with (modelFor("Contact")) {
validatesPresenceOf("first_name");
validatesPresenceOf("last_name");
}
이 경우 Steven은 연락처 추가와 수정시에 성과 이름이 입력되었는지를 확인하기 위한 코드를 넣었다. 마찬가지로 루비에서 사용하고 있는 함수 이름과 동일한(대소문자만 제외하고) validatesPresenceOf 함수를 사용하고 있다.
이제 뷰를 보도록 하자. 뷰는 여러 부분으로 나뉘어져 있는데, 우선 다음은 index.est에서 볼 수 있는 연락처 리스트에 대한 뷰이다.
Contacts
<%= linkToLocal("Create A New Contact", "contact", "newInstance") %>
-
<% for (var i = 0; i < contacts.length; i++) { %>
- <%= linkToLocal(contacts[i].last_name + ", " + contacts[i].first_name, "contact", "show", contacts[i].id) %> <% } %>
위쪽을 보면 연락처 컨트롤러의 newInstance 액션으로 이동하는 링크를 설정하는 linkToLocal 함수의 호출을 볼 수 있고, 아래쪽 루프에서는 데이타베이스에 있는 연락처를 출력하기 위한 linkToLocal 함수 호출을 볼 수 있다.
물론 지금은 데이타베이스에 아무 데이터도 없기 때문에 아무것도 나타나지 않는다.
연락처의 추가
우선 브라우저에서 "Create A New Contact" 링크를 클릭해 보자. 그럼 그림 2와 같은 화면이 나타날 것이다.

[그림 2] 새로운 연락처 추가 화면
이 화면은 연락처 컨트롤러에서 호출된 scaffold 함수를 통해서 호출된 newInstance.est 템플릿으로 만들어진 것으로 다음과 같은 코드에 의해서 생성되었다.
Create A New Contact
<%= errorMessagesFor("contact") %>
<%= startFormTagLocal("contact", "create") %>
<%= textField("contact", "first_name") %>
<%= textField("contact", "last_name") %>
<%= textArea("contact", "address") %>
<%= textField("contact", "phone") %>
<%= submitButtonLocal("ok", "OK") %>
<%= linkToLocal("Cancel", "contact", "index") %>
<%= endFormTag() %>
놀랍게도 TrimPath Junction은 루비온 레일즈와 아주 비슷하게 만들어졌다. 레일즈와 마찬가지로 처음 부분은 모델에서 발생한 오류를 출력하는 부분으로 시작하고 있다. 그 다음을 이어서 form 태그와 데이터를 구성하는 필드를 추가하는 코드가 오고있다. 마지막으로 Submit 버튼과 메인 페이지로 이동하기 위한 링크가 존재하고, form 태그를 닫아주고 있는 걸 알 수 있다.
딱 보기만 해도 유지보수 하기에 편한 구조라는 걸 알 수 있다. 이제 브라우저로 돌아가서 연락처를 입력하고 OK 버튼을 눌러보도록 하자.
보기 페이지
데이터베이스에 연락처를 추가하게 되면 다음 그림 3과 같이 보기 페이지가 나타난다.

[그림 3] 연락처 정보를 보여주고 있는 보기 페이지
템플릿 코드는 다음 리스트와 같다.
Contact <%= contact.id %>
<%= contact.first_name %>
<%= contact.last_name %>
<%= contact.address %>
<%= contact.phone %>
<%= linkToLocal("Edit", "contact", "edit", contact.id) %>
or
<%= linkToLocal("Remove", "contact", "destroy", contact.id, { confirm: true }) %>
Back to the <%= linkToLocal("Contacts List", "contact", "index") %>
마지막으로 제일 첫 페이지로 이동해서 연락처가 제대로 데이터베이스에 추가되었는지 확인해 보도록 하자. 그림 4를 보자.

[그림 4] 새로운 연락처가 추가된 첫 페이지
제대로 잘 나오고 있다. 브라우저를 닫았다가 다시 열어도 추가된 연락처를 볼 수 있을 것이다.
한 가지 말하지 않은게 있는데, 모든 페이지 기본적으로 들어가는 기본 템플릿이다. 마찬가지로 레일즈와 아주 유사한 방식으로 만들어져 있다. default.est 파일을 보자.
Contact Manager App
<%= contentForLayout %>
레일즈와 마찬가지로 페이지의 내용은 어떤 레이아웃으로도 표현할 수가 있다. 그냥 TrimPath Junction을 head 섹션에서 script 태그로 포함시켜 주기만 하면 된다.
결론
이 글에서는 TrimPath Junction에 대해서 아주 간단하게 살펴보았다. scaffolding을 이용하는 것만으로는 Junction의 잠재적인 기능을 모두 표현하기에는 부족하다. 더 자세히 알고 싶은 독자는 다음에 다루게 될 강력한 TODO 리스트 관리 데모 프로그램을 확인해 보는것도 좋을 것이다. 이 프로그램은 구글 Gears와 어도브 AIR 플랫폼을 이용해서 온라인과 오프라인 모두에서 잘 작동한다.
TrimPath Junction은 특정 웹 서버를 필요로 한다는 점에서 활용하기에 적절하지 않을 수도 있다. 하지만 Junction은 자바스크립트로 클라이언트 및 서버 양쪽에서 할 수 있는 것에 대한 가능성을 보여주고 있다. 또한 구글 Gears나 어도브의 AIR 플랫폼에서 제공해 줄 수 있는 기능을 엿보는데 사용하는데도 아주 좋은 기회가 될 수 있다.
자료
* 이 글에서 사용된 소스 코드 : Source Code
역자 노재현님은 어렸을 때부터 컴퓨터를 접하게 된 덕에 프로그래밍을 오랫동안 정겹게 하고 있는 프로그래머 입니다. 특히나 게임 및 OS 개발에 관심이 많으며, 심심할 때면 뭔가 새로운 프로그램을 만들어내는 것을 좋아합니다. 다음에서 웹 관련 개발을 한 후에 현재는 www.osguru.net이라는 OS관련 웹사이트를 운영하며 넥슨에서 게임 개발을 하고 있습니다.
* e-mail: wonbear@gmail.com
* homepage: http://www.oguru.net
TAG :
최신 콘텐츠
